


































Alright enough being flattered... Let's start with the basics of making a site- Finding a good host that's just right!! >:D
Most websites like mine are on a website hosting platform like neocities or nekoweb or maybe even a lesser known host like Lexi's! But there are some sites that are self hosted!! If you want to self host then I'm not ya gal T_T BUT if you want a to do those free sites then I'll give you a little rundown
Free website hosters like neocites are pretty easy to use (I dont have much experience with Nekoweb or Leki's hosting so IM SORRY IN ADVANCE) there's a built in website editor so you can edit the site DIRECTLY! Everything YOU code EVERYONE sees!!
"What about website builders like Wix or Squarespace?" says a small voice...

We do NOT use Wix or Squarespace!! Squarespace and Wix do all the coding for you and it can be VERY tedious to go through all of their weird complex systems just to add an element to your site! You wont have ANY connection at all to your site since it was practically coded for you! I do NOT recomend Wix. I do NOT recomend Squarespace. I dont recomend website builders like that! Learn Html and CSS!! It wont take long! 
"But I don't know Html or CSS!! I can't code!" says another voice...
Then you've come down to the right place man!! I can show you how to code 'n shit!! Like a real Html nerd!!! It's pretty easy and you could learn it all in a week if you have the time!! Are you ready? I am!! Lets learn some Html and code that dream site!!












So you chose your site host... LETS GET CODING!!! But hold on... You know how to code right?? Well that dosen't matter cus I'm gonna teach yew!!!! Well uhh... Not actually ME- w3schools is gonna do most the work lols... So then let's get to it! Click thissss link and let's start with the begining! Can never go wrong with the basics!
If for some god forsaken reason w3schools isn't your thing then it's alright man!! If you want you can just use the Html cheat sheet for all your quick html, css, or even javascript needs!!!
But if you want... I could show you a few things-
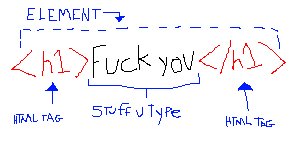
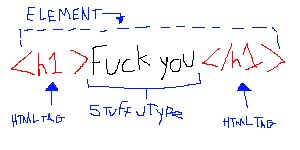
Let's start with html tags... When you code in html, you have to have these tags to have elements!! I cant show it in text so here it is in image form...

Lookie heres!! The html element/text is surrounded by the H1 tag which is just a header- You can just type regular old text but that makes it very tedious to make text diff sizes and stuff so you use those things!
You can swap out the h1 for an h2 through h6 (headers) and p (paragraph) for different sizes and stuff!!
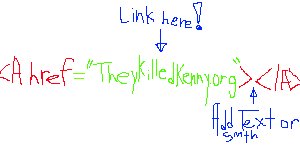
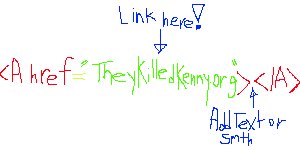
Next up is links and stuff!!

So as you can see in the bracket things you gotta add the href thing IN QUOTATIONMARKS to get the link to lead somewhere.. You also kingda gotta add the https:// thing or it'll just break the link.. Trust me from my experience- It's best to just copy paste the ling you need!!
Images are also kinda like that but instead of like href its src.. And you dont really need the https:// on it if the image is like downloaded onto your website
Im shit at teaching but IM TRYING :c
Just... Just go to one of the linked sites because I'm actually terrible at this...








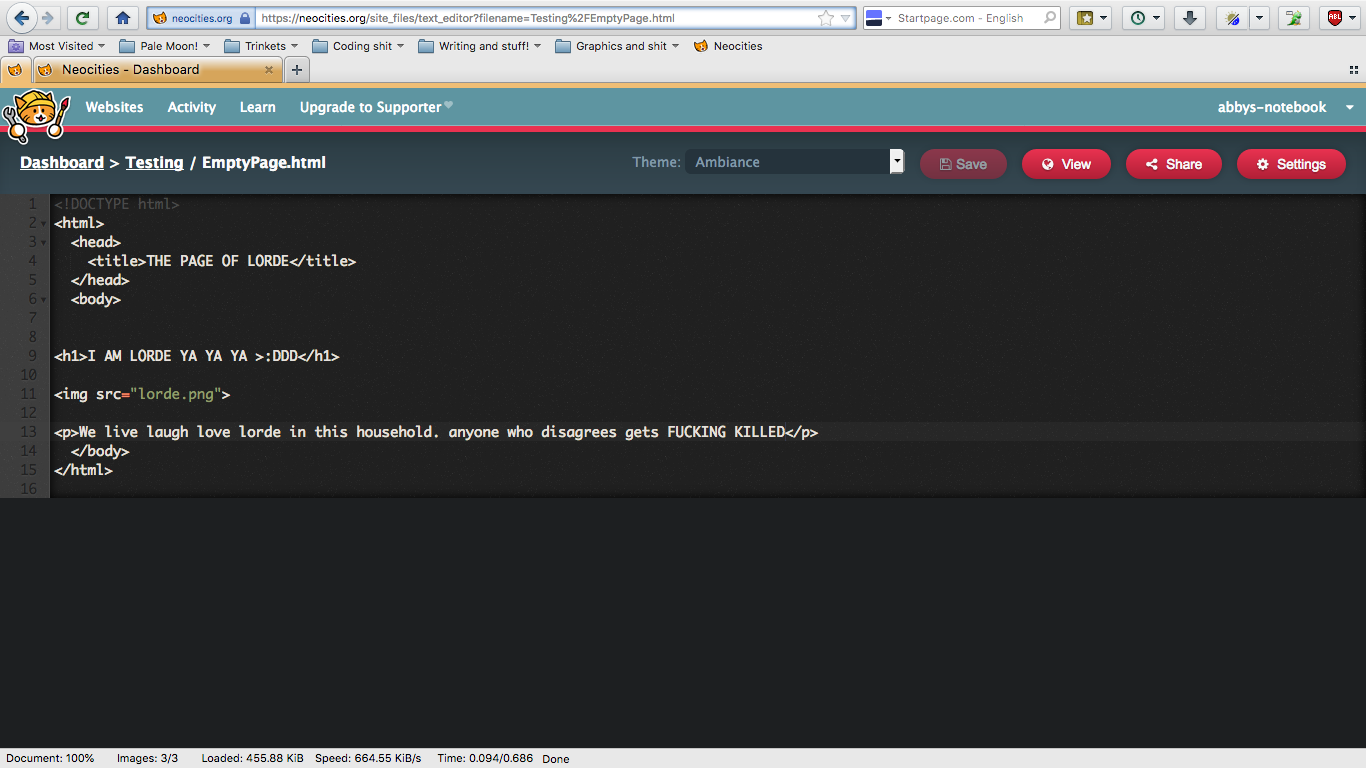
Alright... Now that you've studied up LETS FINALLY GET CODING!!!!! Your first page's code should look like the image below if you are using neocities as your website host!! Look at that confusing ish code-

But dear lordy belive me it gets ALOT more confusing as you begin to edit and modify your code just to your liking...
So how about you add some lovely text and junk to your site? Maybe an image here and a few words there- PERFECT

So that's the code... Let's see the actual page!!!!
Dear god it's beautiful...
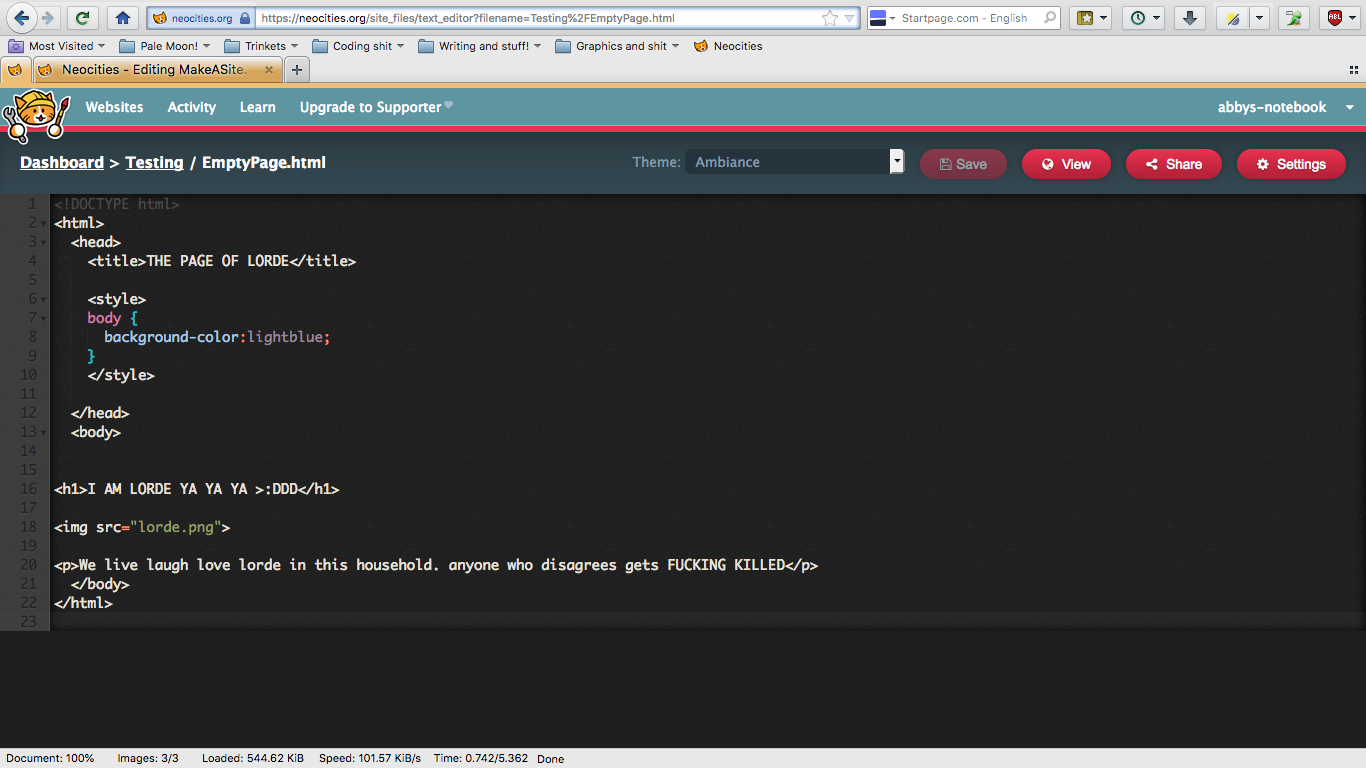
We can make this page more beautiful with a background...
But how do we do that? CSS of course!!! It's the stuff that makes your site look delicious :P
Let's add a Style thingie into the Head area (I hope to god you know what I mean guys)

I think this will work....
Let's look at our masterpiece to see how it looks!!
Hope to god it isn't broken lololol
Here we go!! One sitepage coming right up!!!
Now I think you may notice something in the site link or in the images I showed you... Instead of:
This site like has the url:
This is because this page is inside a site folder!!! So the pages differ from the main site pages. People use folders for tons of different things- But for me... I just use them to differenciate my pages from eachother lol 